PROCESS
As a shared resource for Raise across Marketing and Product I’ve had to get creative with how I handle the multitude of projects that are on my plate. Over time I’ve streamlined my personal processes when it comes to creative requests, new products or app features.
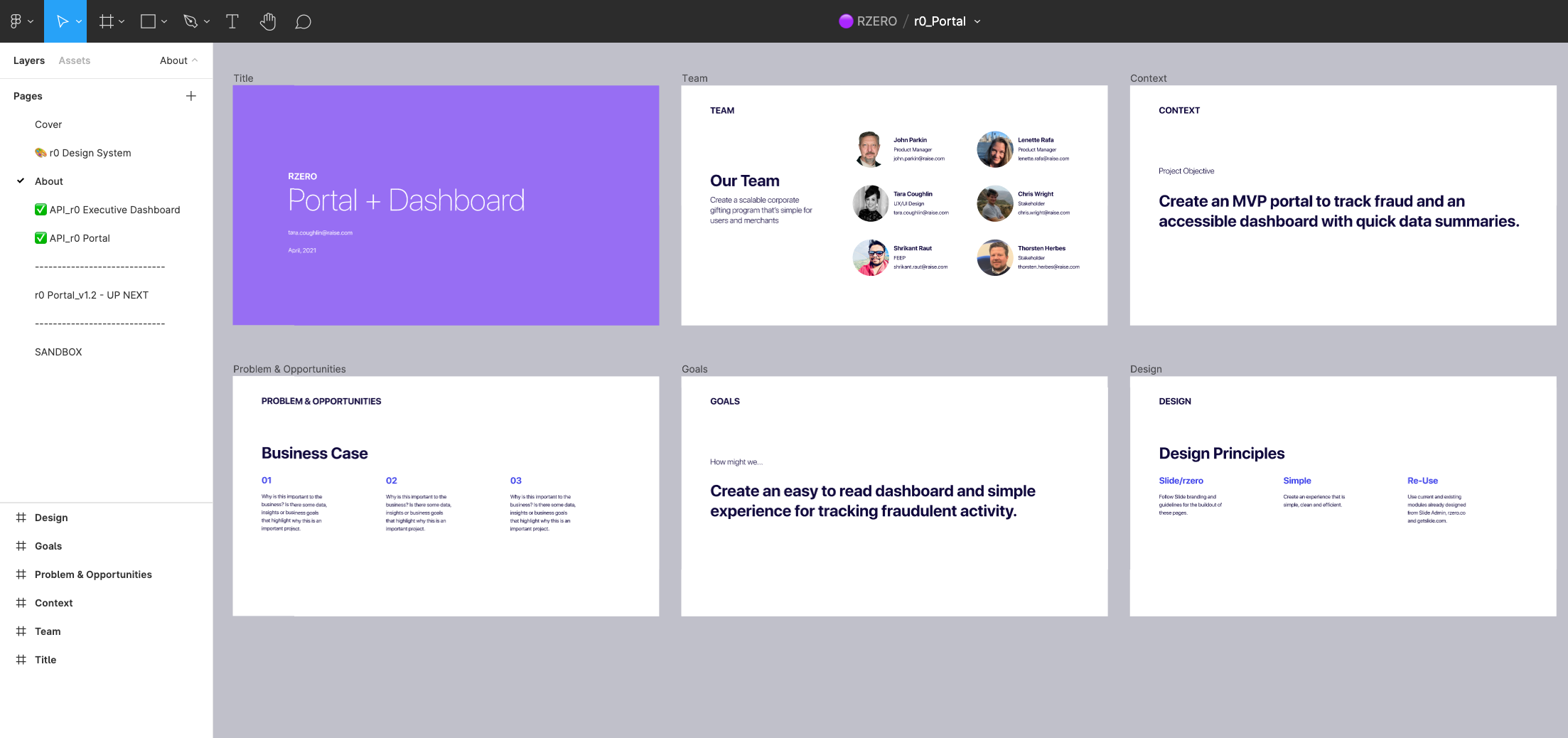
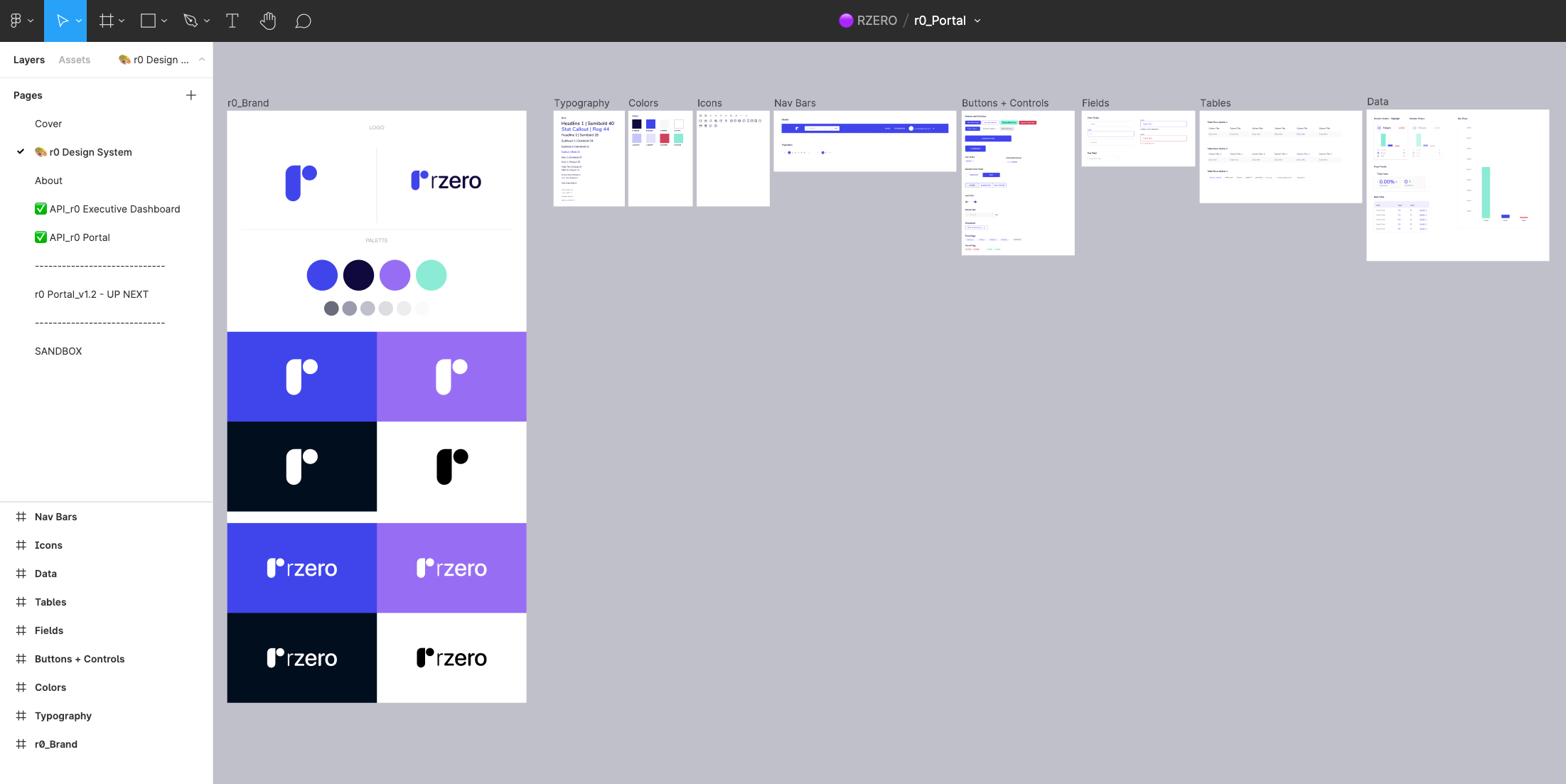
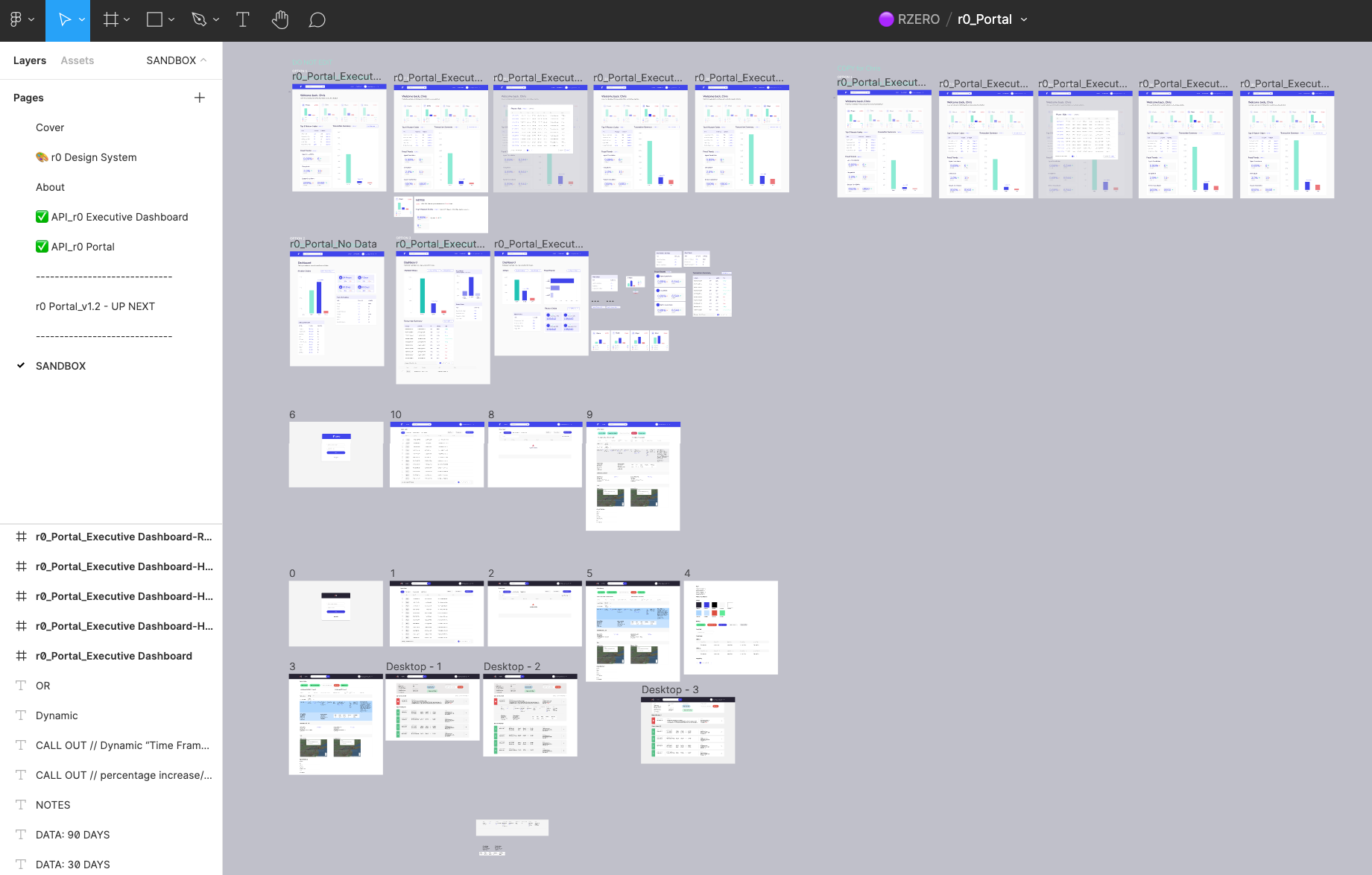
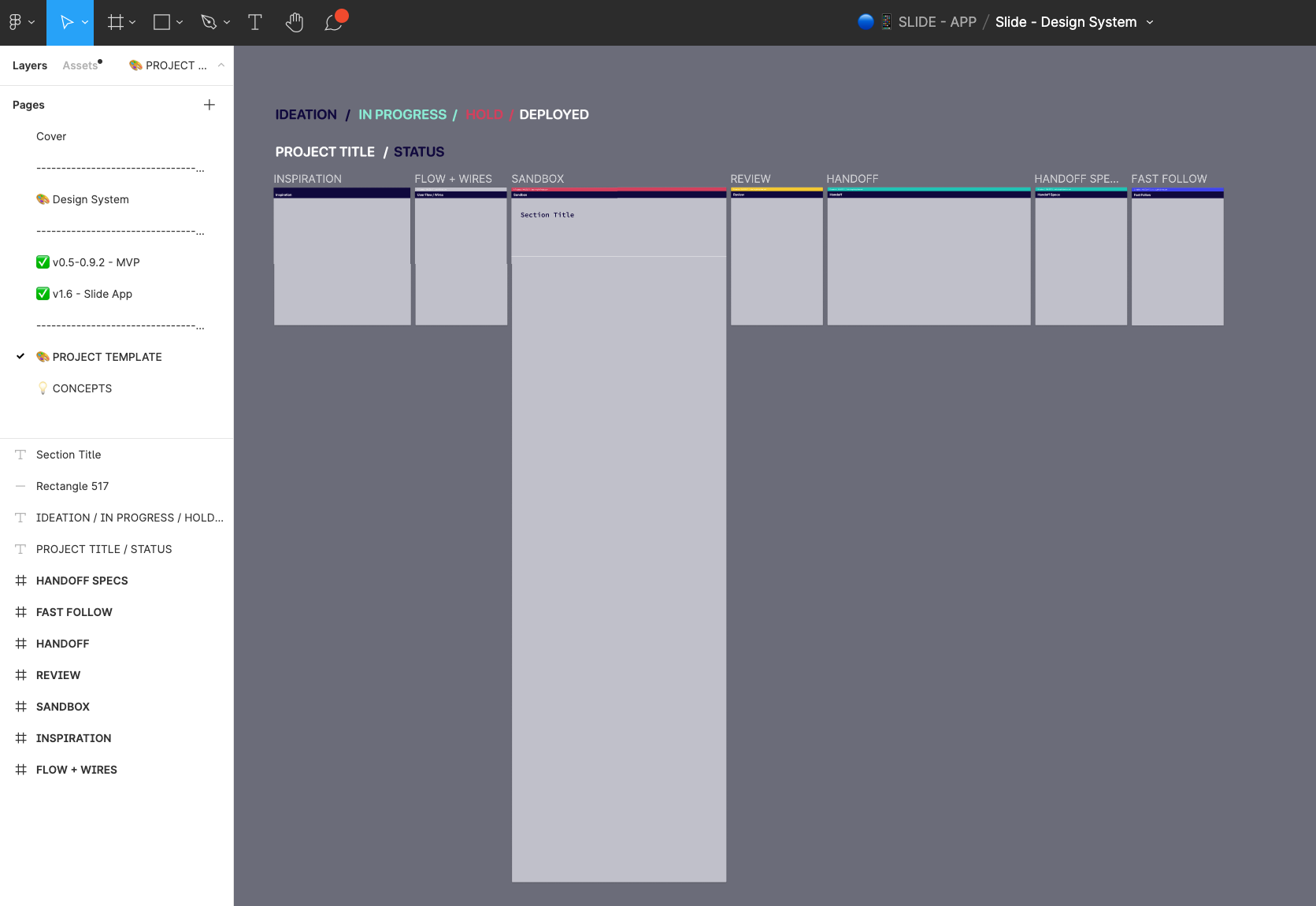
Working primarily in Figma, in order to organize Marketing and Product assets, I created a color coded system and swim lanes to differentiate between the 4 Raise product lines. This helped with scannability and organization for all members of the marketing and product teams. When kicking off a new project I use a series of templates that help get a project up and running fast.